IntelliJ IDEA lets you generate a diagram on a package in your project. Such diagrams always reflect the structure of actual classes and methods in your application.
Plugin for IntelliJ IDEA CE 2016.1.1 for UML designing and code generation. 29 546 downloads. PlantUML Studio. This plugin makes conveniently utilizes PlantUML on your IntelliJ project. Features Editor supports. 5 163 downloads. PlantUML Syntax Check. How can I export UML diagram to image or PDF from PhpStorm? Tried many options. But it always get downloaded as an XML file. Would like to convert it to PDF or image file. Edit: Using Phpstorm 2017.3 on MACOSX. Php uml phpstorm. Improve this question. Follow edited Nov 30 '17 at 17:38.
View diagram on a package
In the Project tool window, right-click a package for which you want to create a diagram and select Diagrams | Show DiagramCtrl+Alt+Shift+U ).
In the list that opens, select Java Class Diagram. IntelliJ IDEA generates a UML diagram for classes and their dependencies.
You can view your VCS local changes as a diagram. Select VCS | Show Local Changes as UMLCtrl+Alt+Shift+D.
Analyze class diagram
You can press Ctrl+F12 on the element to view a list of diagram elements and navigate between them.
To see the list of methods, fields, and other code elements, select the appropriate icon on the diagram toolbar located on top of the diagram editor.
Phpstorm Uml 类图
The lists are displayed based on the selected visibility level, which you can change. For example, to view protected methods, click on the diagram toolbar and select protected from the list. IntelliJ IDEA displays members with visibility not less than protected, such as public, package local, and protected ones. The protected methods are displayed with modifier icons next to them.
You can click the icon to see class dependencies. IntelliJ IDEA follows the UML conventions in showing relationships between the classes.
When you click through classes in the graph, IntelliJ IDEA greys out classes that do not reside in the same package. This might be helpful, when you generate a diagram on a package that contains inner packages.
Intellij Class Diagram
To save the diagram as a file, right-click the diagram editor and from the context menu, select Save UML Diagram.
Manage class diagram
When working with diagrams, use the context menu in the diagram editor to perform different tasks. You can view members of the class, add new, delete the existing ones, see implementations, check parent classes, perform basic refactoring, add notes, and so on.
You can select the icon on the diagram toolbar to draw relationship links between elements in your graph. To delete the existing links, select the ones you don't need and press Delete. IntelliJ IDEA will update the source code accordingly.
Press Space.
In the search field that opens, start typing a name of the class you want to add. Then, select the desired class from the suggestion list.
If you want to add a class that is out of the project scope, select the Include non-project items checkbox.
In the diagram editor, select a node element you want to delete.
- Right-click the element and from the context menu, select DeleteDelete.
Alternatively, select Refactor | Safe DeleteAlt+Delete. In this case, IntelliJ IDEA checks for usages before applying the changes.

You can quickly search for usages by pressing Alt+F7 on a code element.
You can perform some forward engineering while in the diagram editor.
In the diagram editor, right-click anywhere and from the context menu, select New. Then select a code element you want to create.
Depending on your selection, IntelliJ IDEA opens the appropriate dialog where you specify the necessary information for creating the new element.
IntelliJ IDEA adds the item to your diagram as well as to your project tree.
You can view implementations and parent classes in your diagram. If IntelliJ IDEA finds more than one parent class or implementation, it displays a list of appropriate items. Select the one you need to see the connections between the parent and its children.
In the diagram editor, select an item for which you want to see implementations or parent classes.
Right-click the items and from the context menu, select the Show ImplementationsCtrl+Alt+B or Show ParentsCtrl+Alt+P respectively.
In the popup that opens, select items you need and press Enter. To extend your selection up or down while in the popup, press Shift + Up or Shift + Down respectively.
You can configure the diagram settings, so that you have certain options available to you by default when you create your diagram.
In the Settings/Preferences dialog Ctrl+Alt+S, go to Tools | Diagrams.
In the right-hand pane, select the options that you want to see by default and click OK to apply your changes.
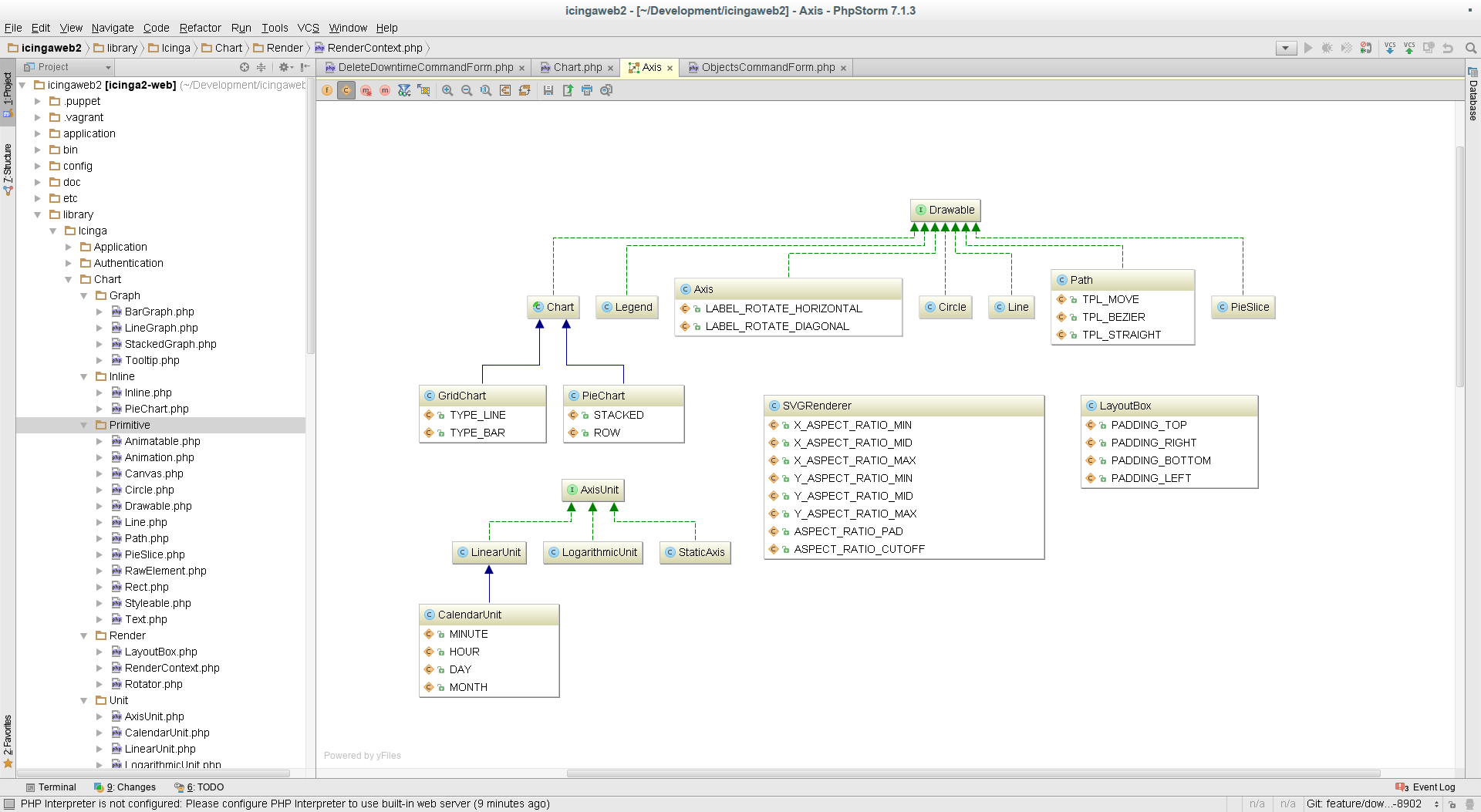
Unified Modelling Language can be used to draw out the relationships between classes, abstract classes, and interfaces, to help you to visualize exactly how your classes interact and are related. PhpStorm has tools that can help you to create these diagrams, and manipulate your code from within the chart.

To create a UML diagram, use the context menu (right click) on the class name (or even a folder of classes or the whole project) in the project pane, and select Diagrams | Show Diagram…

This shows how the `IndexController` extends the `AbstractActionController` which extends the `AbstractController`, which implements three interfaces. This can be very useful to visualize the object hierarchy, but you can manipulate your code from within the diagram view, as well as modify just the diagram.
You can add notes to the chart from the context menu New…| Note which can be useful for explaining what each abstraction is for. Pressing C allows you to Collapse nodes, and pressing E allows you to expand nodes by their namespace. This is useful for navigating around the tree, as expanding nodes will add classes to the diagram if they aren’t already there. You can also add classes to the diagram by pressing Space.
You can usefully show and hide methods, properties, constants, and the constructor either from the context menu or by using the diagram menu at the top of the diagram. Showing methods and properties is particularly useful as it allows you to see exactly which entity a method or property is implemented in.
You can also refactor the entity from the context menu – the whole Refactor menu is available for each object, so, for example, you can rename an interface by right-clicking on it and selecting Refactor | Rename.
Pycharm Uml

New in PhpStorm 2017.2 is the chance to add code to your entity by using the New… | Create New Field or Create New Method context menu items. The UML diagram can be very handy for having a good overview of your application, and the new refactoring abilities from within the chart will hopefully make it an even more useful tool. You can learn more about UML diagrams from this tutorial in the documentation.
Intellij Idea Generate Uml
– Gary & The PhpStorm Team
